Watch: Discussing Accessible Survey and Chart Design
For Global Accessibility Awareness Day (GAAD) 2021 our accessibility consultant, Katherine Moonan, invited colour blind football commentator, Cameron Hobbs to share his personal experiences of surveys and data. Cameron shares examples of good and bad design for colour blind users in sport and in surveys. He recommends that everyone who designs surveys and charts design make it their goal to make them work without colour.
As a colour blind commentator Cameron has to work harder to achieve the same goal…
One in twelve men and one in two hundred women are colour blind in the UK. As someone who is colour blind, Cameron has developed many strategies to adapt to challenges both on and off the pitch. In Cameron’s case it can be almost impossible to distinguish between red and green. It can also be hard to see the difference between black and red.
Cameron has developed many skills to adapt and compensate. Sometimes these are pushed to limit when he’s commentating on a match in which player kits and shirt numbers are not colour blind friendly. It makes it much harder for him to be as reactive as he’d like to be. He has often had to take an extra moment before confirming who scored a goal.

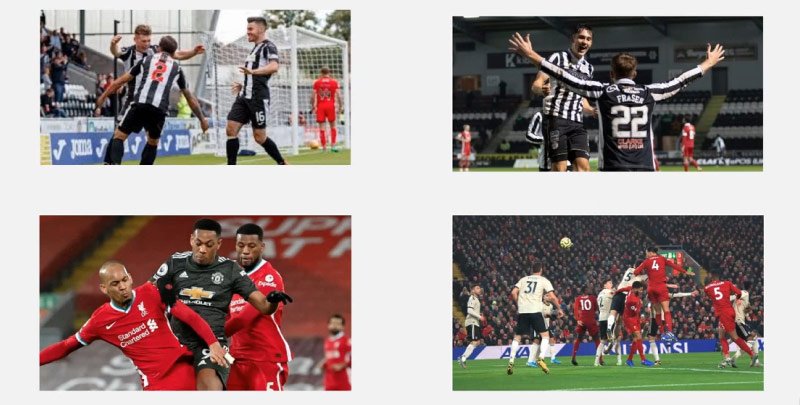
Football pitch: Four images in Two columns of football match action. The football kits feature the colours red, black and green. On the left-hand side of the screen are examples of difficult colour combinations and on the right are ones which are easier to see.
Fan engagement
Having provided some examples of poorly colour co-ordinated kits and others that can help those with colour blindness, Cameron, went on to explain how he’s trying to improve things by reaching out to football fans in Edinburgh, for their thoughts about how things can be done much better. And the medium he has been using for this is the online survey.
The trials of filling out surveys and forms as a colour blind user
Colour blind users typically face exclusion from participating in surveys if the error messages within it have not been designed inclusively. This vital information can easily be missed. Cameron explains this in more detail in our video discussion, based on his personal experience of filling out or more importantly abandoning surveys in recent years.
Most notably, Cameron recalls his biggest frustration in getting to the end of a long survey, then hitting the submission button only to find that it won’t work due to an earlier error that he was unable to see is preventing him from completing his survey. At this point, Cameron said he would probably abandon the survey altogether, which would ultimately mean the person asking the questions end up missing out on Cameron’s opinion.

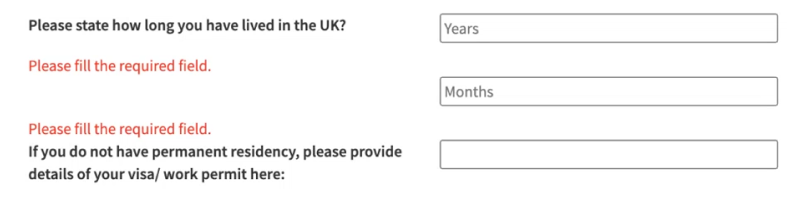
Errors: a screenshot of a survey showing two error messages highlighted only using the colour red. Dear messages are not placed next to the form input fields so it’s difficult to work out which field the error message belongs to.
Poor survey design is costing significant data loss
When you consider the scale that one in ten respondents might abandon a survey journey as a result of poorly designed error messages, then this poses a significant problem in terms of the potential data and value that is lost from it.
As product and survey designers we all need to pay greater attention to the requirements of colour blind users, so that we can ensure our surveys and data are able to be used by as many people as possible.
Exclusion from data visualisation design
Besides poor survey design, the charts and graphs, that we all rely on to help interpret our data can also result in unintentional barriers if colour is not used with consideration.
SmartSurvey’s accessibility improvements began with improvements for survey respondents and our accessible survey theme. Now we’re focusing on our survey builder and the experience for people drawing conclusions from survey results and data.
Charts and survey data are often shared widely across teams and departments. Results are often discussed collaboratively as survey data often used to inform key decision making. Poor chart accessibility can result in team members being excluded from this process. Therefore, it’s essential that the same level of accessibility to view charts and data is available to everyone.
Prompted with examples of inaccessible and more inclusive chart and graph designs, Cameron once again recalls his frustrations about alternative platforms he’s used.
In the video discussion Cameron explains the biggest design failures when it comes to charts and data for colour blind users. Among his biggest annoyances is when there’s a reliance on colour as the sole way to identify differences in data. This is a severe barrier for colour blind users which prevents use of charts and graphs.
How SmartSurvey’s been tackling accessibility issues
We’ve been working hard to make our survey platform more accessible and inclusive.
Our first major development in the area of accessibility was to design our surveys, so that they were more accessible for respondents. Through the launch of our accessible survey theme template, we are now able to accommodate colour blind users.
The SmartSurvey team is currently working on new chart designs, which will give our customers more options and greater flexibility. We will also be improving their accessibility. As part of this we will be ensuring our charts can be easily understood without colour.
Ultimately, enabling greater access for colour blind users depends on a couple of simple principles namely, ensuring meaning is perceivable without colour and placing related objects and labels in close proximity to what you’re trying to illustrate, to make it more easily understandable.
Final thoughts on how we can all create designs that are more inclusive to users
Getting back to our video discussion. Having been asked what message he would like to give to product designers when they’re developing surveys, forms and charts, so we can ensure they are more inclusive to colour blind users, Cameron said:
“In summary, I believe the biggest takeaway would be to make the default position as accessible as possible, so people like me can use your tool without having to do anything. You can add extra options if you want to make it even more useful for me, without necessarily sacrificing your design. However, if you ensure that you’ve considered all your users as part of your fundamental and basic vanilla product offering, you will ensure that I will keep using it, be an advocate of it and it’s going to be a super easy journey for me.
A pan disability approach to survey and chart design
In the video with Cameron we focus on colour blindness alone. It’s really important to remember that many people who are colour blind may have another issue that they’re having to deal with. For example, as colour blind people get older they may also experience age related sight loss.
We also need to consider other access needs. By considering different experiences and needs it’s often possible to find sweet spots in design where one fix will benefit large groups of users.
For example, as we improve our charts we will ensure labels and charts and diagrams are near to each other wherever possible. This not only makes charts more accessible to people who are colour blind it’s also assists low vision users and users with cognitive challenges. In fact, we think this can help make charts easier for everyone to understand.
When we provide information additional to the label such as with tool tips, we need to ensure this is clearly signposted and it’s easy for keyboard and screen reader users to access.

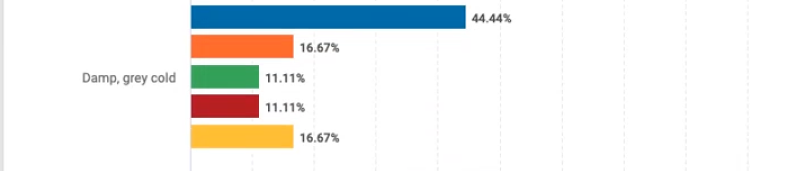
Complex bar: a screenshot of a SmartSurvey complex bar chart with brightly coloured bars representing the results of a statement with multiple choices. There is one label for the group but none for each bar. Therefore, it’s very hard to quickly perceive what each bar represents.

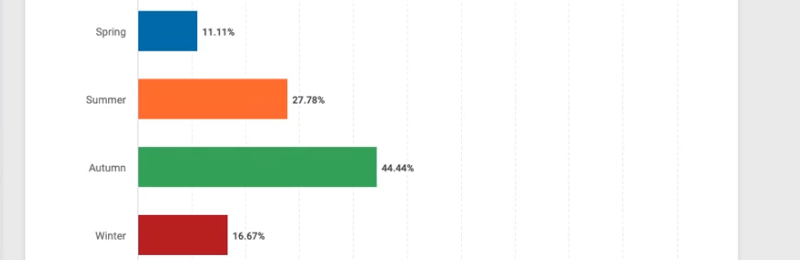
Simple bar: a screenshot of a SmartSurvey simple bar chart with brightly coloured bars. There is one label for each bar in making it easy to perceive.
Quick facts on colour blindness
- Around 1 in 12 men and about 1 in 200 women are colour blind.
- Many colour blind people find it hard to distinguishing between red and green. However, other colours are also affected.
- Some people see in monochrome though this is rare.
- Others may experience colour as washed out or hard to distinguish, due to other conditions such as Multiple Sclerosis.
- Environmental factors can create situational sight challenges. For example, a user viewing a screen in bright sunlight may experience glare which makes it very difficult to perceive colour.
Colour blind friendly forms, surveys and charts
- Ensure all meaning is conveyed without colour by viewing designs in greyscale.
- Use icons as well as text in error messages and place the error message close to the form input.
- Clearly associate labels and charts.
- Make the default version of your product as accessible as possible.
- Involve colour blind users in your design processes.
Find out more about colour blindness
- Colour blind awareness
- Webaim – Visual disabilities – colour blindness
- Dataviz Accessibility Resources – a fantastic list maintained by Frank Elavsky
Video accessibility
Our video is captioned which supports anyone who is deaf, hard or hearing or watching without sound.
Our video also includes audio description to make it more accessible to blind users and anyone watching without looking at or paying attention to the screen. Basically, audio description involves describing key points in visual presentations which convey meaning.
Enhance your videos and presentations with audio description
Everyone can include some audio description in presentations and videos by briefly describing what’s going on on-screen and reading out key titles. Audio description is essential for blind users. It also has the additional benefit of providing information in a multi sensory way. This can enhance learning and understanding for many people.


